Googleが提供してくれているWebサービスのスピードテスト「PageSpeed Insights」があります。
今回はこれを使って、当ブログの現状把握と改善を試みてみました。
今回の検証環境は次の通りです。
- OS: CentOS 7.6.1810
- webサーバ: nginx 1.14.2
何はともあれ計測
計測はとても簡単。
PageSpeed Insightsのサイトを開いて、「ウェブページのURLを入力」のフォームに、サイトのURLを入力し、分析ボタンを押すだけ。
数十秒ほど待つと計測完了します。
(この待ち時間もサイト自体が軽ければ速いんですかね…)
結果は…… 衝撃的な低スコアでした。

はい、11点でした……。
重いブログで申し訳ないです…。
ちなみに、これはモバイル版の採点結果で、タブを切り替えるとパソコン版の採点結果も確認できます。

こちらは73点とモバイル版に比べると遥かにマシですね。
とはいえ、まだまだ向上の余地はありというところです。
改善できる項目に従って改善
このPageSpeed Insightsのありがたいところは、サイトのスピードを採点するだけではなく、改善点を教えてくれるところです。
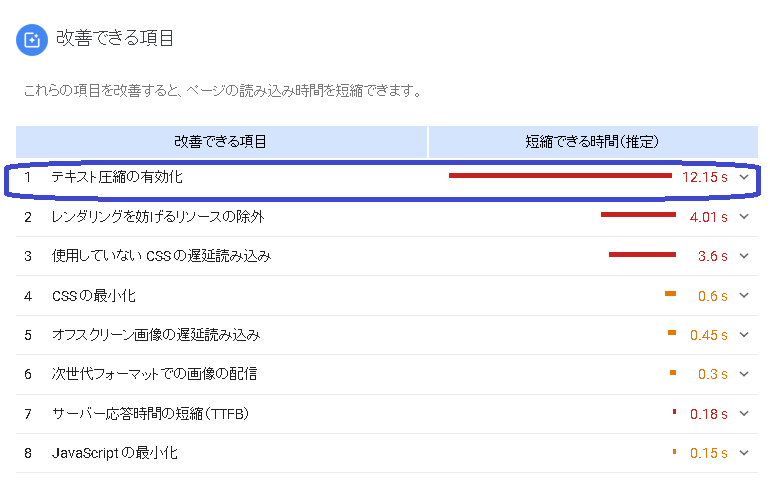
モバイル版の採点結果から、「改善できる項目」を確認すると、8項目ほど挙げられていました。

ダントツで効果が期待できそうなのが、一番上の「テキスト圧縮の有効化」。
これ単体で12.15sも短縮効果が期待されるとのこと、是非とも対応したいところですね。
ちなみに、パソコン版でも2.04sの短縮が期待できる改善点1位でした。
テキスト圧縮の有効化 とは
「テキスト圧縮の有効化」を実施してサイトを高速化するぞ!と意気込んだはいいものの、そもそも「テキスト圧縮の有効化」とはなんぞや、と疑問しかありません。
これについてもPageSpeed Insightsが説明してくれています。

テキストベースのリソースは圧縮(gzip、deflate、または brotli)して配信し、ネットワークの全体的な通信量を最小限に抑えてください。
なんか、難しそう……。
もしかして、WordPress自体に手を入れる大掛かりな作業が必要?プラグインで手軽にできる?
などと不安になりましたが、これは杞憂でした。
上記説明における「圧縮して配信」は、ブログなどのコンテンツ側で行うのではなく、Webサーバが行うものでした。
簡単に噛み砕くと、Webサーバプログラム(apache, nginxなど)がgzip等で圧縮して送信し、Webブラウザ(Internet Explorer, Chrome, firefoxなど)はそれを伸長して表示する、という寸法です。
そのため、「テキスト圧縮の有効化」をするために必要なのはWebサーバへの設定となります。
nginxでの設定方法
では、nginxで「テキスト圧縮の有効化」を設定してみます。
/etc/nginx/nginx.con
省略
http {
省略
#gzip on;
gzip on;
gzip_types text/css application/javascript application/json application/font-woff application/font-tff image/gif image/png image/jpeg application/octet-stream;
include /etc/nginx/conf.d/*.conf;
}
青字部分が対象の行です。(赤字部分は削除ですが、元々コメント行なので残しても問題ありません)
元々、gzipディレクティブがコメントアウト状態で記載されていたので、コメントアウトを解除します。
また、gzip_typesディレクティブでは、gzip圧縮対象とするコンテンツのMIMEタイプを記述します。
text/htmlは、指定しなくても圧縮対象になるようで、指定した場合はduplicate MIME type "text/html"と叱られます。
この例ではhttpブロックに設定を書いていますが、特定のドメインだけに反映したい場合などはserverブロックに記述すればよいかと思います。
nginxの設定ファイルを書き換えたら、忘れないように設定をリロードしましょう。
[user@server local]$ sudo /bin/systemctl reload nginx
結果を確認
nginxの設定変更が完了したので、これによってどれほど改善したか、改めてPageSpeed Insightsを実行してみました。
結果は…


モバイル版 21点(+10点), パソコン版79点(+6点)でした!!
もちろん、まだまだ遅いです。(特にモバイル版)
ですが、nginxの設定ファイルに2行追加してリロードするだけでこの効果はかなりのコスパだと思います!
これからも時間を作って少しずつ改善をしていきたいと思います。